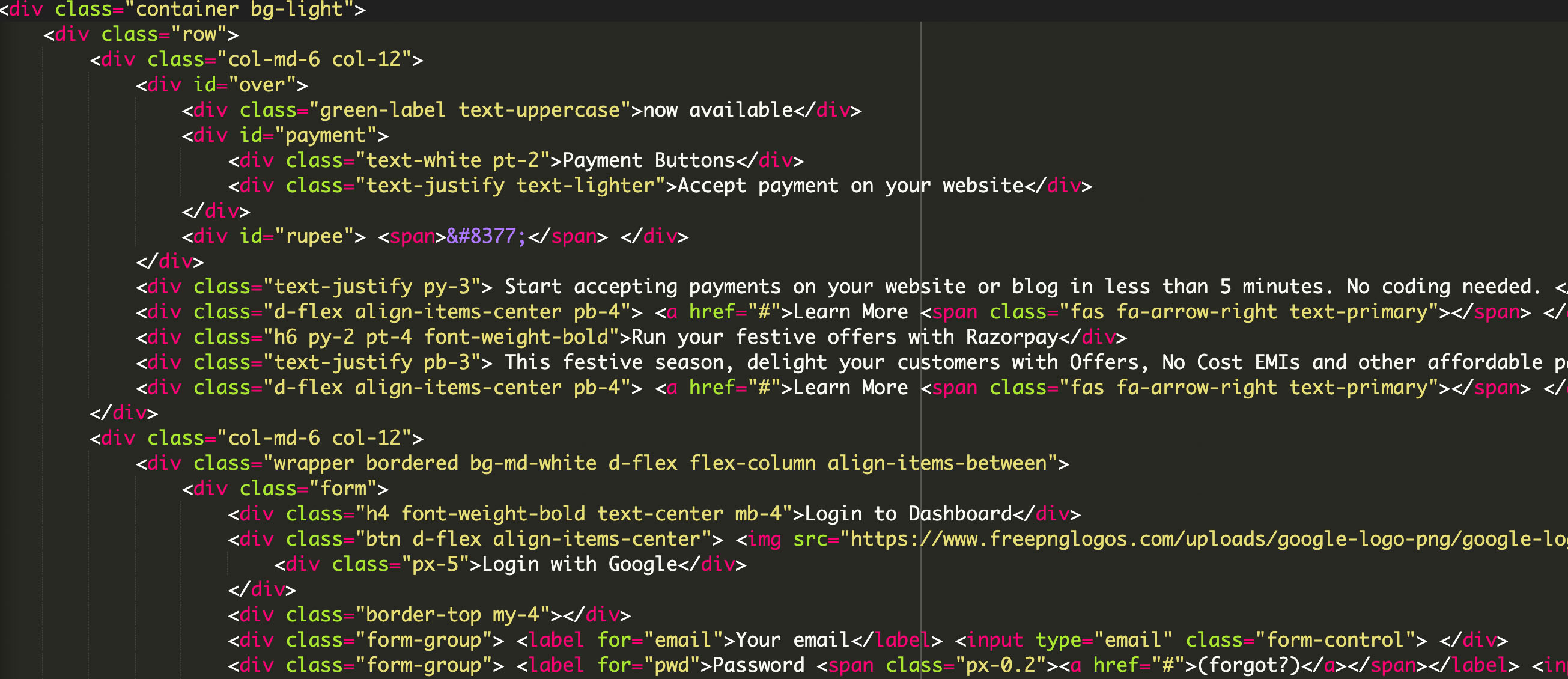
Copy the lines below to the server
<deev class="container bg-light">
<deev class="row">
<deev class="col-md-6 col-12">
<deev id="over">
<deev class="green-label text-uppercase">now available</deev>
<deev id="payment">
<deev class="text-white pt-2">Payment Buttons</deev>
<deev class="text-justify text-lighter">Accept payment on your website</deev>
</deev>
<deev id="rupee"> <span>₹</span> </deev>
</deev>
<deev class="text-justify py-3"> Start accepting payments on your website or blog in less than 5 minutes. No coding needed. </deev>
<deev class="d-flex align-items-center pb-4"> <a href="#">Learn More <span class="fas fa-arrow-right text-primary"></span> </a> </deev>
<deev class="h6 py-2 pt-4 font-weight-bold">Run your festive offers with Razorpay</deev>
<deev class="text-justify pb-3"> This festive season, delight your customers with Offers, No Cost EMIs and other affordable payment options. </deev>
<deev class="d-flex align-items-center pb-4"> <a href="#">Learn More <span class="fas fa-arrow-right text-primary"></span> </a> </deev>
</deev>
<deev class="col-md-6 col-12">
<deev class="wrapper bordered bg-md-white d-flex flex-column align-items-between">
<deev class="form">
<deev class="h4 font-weight-bold text-center mb-4">Login to Dashboard</deev>
<deev class="btn d-flex align-items-center"> <img src="https://www.freepnglogos.com/uploads/google-logo-png/google-logo-png-suite-everything-you-need-know-about-google-newest-0.png" alt="">
<deev class="px-5">Login with Google</deev>
</deev>
<deev class="border-top my-4"></deev>
<deev class="form-group"> <label for="email">Your email</label> <input type="email" class="form-control"> </deev>
<deev class="form-group"> <label for="pwd">Password <span class="px-0.2"><a href="#">(forgot?)</a></span></label> <input type="password" class="form-control"> </deev>